安卓端#
- 使用 MT 管理器 查看萌通包
- 在 classes2.dex 里面 点击 Dex++ 编辑器
- 搜索:gitcode
- 可以替换成自己的 yaml 地址 具体的 yaml 配置文件可以在
- 下载一份 yaml https://gitcode.net/-/snippets/4144/raw/master/android_config_1.2.1.yaml
# 本配置文件仅适用于 [萌通加速]1.2.1 以上版本,如有不懂请联系开发者 tg:@wallyperry # 注意:修改内容请严格遵守 yaml 格式,特别是缩进和空格,否则 app 可能会报错 # 开发者:TG:@wallyperry # 授权密钥(月付版必填) license: "" # app与v2b面板的通信地址,一般是面板前端域名 # 月付版注意:这里的域名一定要和授权域名一致,若更换域名请联系开发者重新获取授权密钥 apiUrl: "https://by1.liuliugo.cfd" # Crisp在线客服,不填写则入口隐藏 crispId: "8a5e755e-fae7-4c6b-b8fc-dbd13706c70d" # 邀请链接,APP里点复制链接,邀请码会拼接在最后 inviteUrl: "https://liuliugoo.top/#/register?code=" # 节点延迟的展示相关 nodeDelayShow: type: 1 # 展示方式:0=延迟数值,1=信号图标 colorBest: 1500 # 延迟数值/图标颜色:延迟小于此值为绿色 colorGood: 2500 # 延迟数值/图标颜色:延迟小于此值并大于{colorBest}为黄色,大于此值为红色 # 是否显示流量明细入口 true=显示,false=隐藏 trafficLogShow: false # 用户协议及隐私政策 agreements: # 是否显示(总开关:[第一次进入app、登录、注册、其他设置-关于]的显示) show: true # 第一次进入 app 的弹窗标题 title: "个人信息保护提示" # 第一次进入 app 的弹窗内容,支持文字a标签跳转 content: "感谢您使用溜溜go加速!我们将依据<a href='https://moetor.one/user-agreement.html'>《用户服务协议》</a>和<a href='https://moetor.one/privacy-policy.html'>《隐私政策》</a>来帮助您了解我们在收集、使用、存储和共享您个人信息的情况以及您享有的相关权利。<br><br>1、您可以通过查看《用户服务协议》和《隐私政策》来了解我们可能收集、使用的您的个人信息情况;<br><br>2、基于您的明示授权,我们可能调用您的重要设备权限。我们将在首次调用时逐项询问您是否允许使用该权限,您有权拒绝或取消授权;<br><br>3、我们会采取业界先进的安全措施保护您的信息安全;<br><br>4、您可以查询、更正、删除、撤回授权您的个人信息,我们也提供账户注销的渠道。<br><br>" # 服务协议url serviceLink: "https://moetor.one/user-agreement.html" # 隐私政策url privacyLink: "https://moetor.one/privacy-policy.html" # 版本更新时是否强制,最新版本信息请在面板-系统配置-APP-Android进行配置,下载地址需要apk文件直链url versionUpdateForce: false # 每次进入app时的弹窗,支持多弹窗队列弹出 noticeList: - show: true # 开关 title: "邀请返利30%" content: "每邀请一名朋友并成为我们的会员,您将获得邀请佣金奖励(佣金比例30%),若朋友在溜溜go加速消费100元,您则可获得返利30元。此返利可用于购买套餐或提现!【快来和我们一起赚钱吧!】" negative: "" # 左边按钮文字,不填则隐藏 position: "" # 右边按钮文字,不填则隐藏 positionLink: "" # 右边按钮跳转地址,不填则不进行跳转 # 示例 - show: false title: "这是第二个弹窗" content: "这里是弹窗内容" negative: "" position: "" positionLink: "" # 购买套餐下单时的弹窗 buyTip: show: false title: "购买须知" content: "无退款服务,是否确认购买?" # 首页网站推荐 homeNav: show: true # 是否显示 title: "网站推荐" # 标题 list: #以下列表数量不限可以无限添加,但请注意格式 - text: "溜溜go官网" icon: "https://s1.locimg.com/2023/11/07/674e8c02137bd.jpg" link: "https://liuliugoo.top" needConnected: false # 是否在连接状态下才能跳转 - text: "B次元" icon: "https://img.xwyue.com/i/2024/02/21/65d4d1ea32085.jpg" link: "https://189.cafe/x7kFm" needConnected: false - text: "红莲社区" icon: "https://img.xwyue.com/i/2024/02/21/65d4d37305a4d.png" link: "https://hl.zzicl.cc/hlsq-jhhlsqgfdh" needConnected: false - text: "ChatGPT" icon: "https://cdnjson.com/images/2023/07/11/ChatGPT_logo.svg.png" link: "https://openai.com" needConnected: false - text: "Facebook" icon: "https://simg.doyo.cn/imgfile/bgame/202303/07161609vgut.jpg" link: "https://www.facebook.com" needConnected: false - text: "Twitter" icon: "https://simg.doyo.cn/imgfile/bgame/202306/251147191iac.png" link: "https://www.twitter.com" needConnected: false - text: "Instagram" icon: "https://simg.doyo.cn/imgfile/bgame/202303/07154226kh8v.jpg" link: "https://www.instagram.com" needConnected: false - text: "Spotify" icon: "https://i3.mjj.rip/2023/07/10/c0e2fa09778c0a0864966f4ad16f5f7d.webp" link: "https://www.spotify.com" needConnected: false - text: "YouTube" icon: "https://simg.doyo.cn/imgfile/bgame/202303/04165047scdv.jpg" link: "https://www.youtube.com" needConnected: false - text: "Netflix" icon: "https://cdnjson.com/images/2023/07/11/e07a41e8afc91b3ff66ddd02e6b8378e786034721acfa948e43de85449c7971b_200.png" link: "https://www.netflix.com" needConnected: false - text: "Disney+" icon: "https://cdnjson.com/images/2023/07/11/eb7202d9c9bfbc97c6f1e644dce1f58f9fbcf193ae9edff9bdda2c088cdbabf0_200.png" link: "https://www.disneyplus.com" needConnected: false - text: "泥视频" icon: "https://cdnjson.com/images/2023/07/11/icon.webp" link: "https://www.nivod4.tv/?utm_source=JadeDuck" needConnected: false - text: "18+" icon: "https://cdnjson.com/images/2023/07/11/depositphotos_68110071-stock-illustration-18-age-restriction-sign.webp" link: "https://theporndude.com/zh" needConnected: false - 然后自己在 gitcode.net 自己创建一个帐号 然后把里面的代码放进代码片段里 然后就会得到一个类似https://gitcode.net/-/snippets/4144/raw/master/android_config_1.2.1.yaml 的外链 然后替换上面三张图片的地址就行了 或者自己创建一个 oss 把 android_config.yaml 给下载下来 然后放在 oss 里面 把他原来的地址替换上去就行了
App 名字修改
在 resources.arsc 里面
修改这个就行了
App 图标在根目录下面的 /res 里面的图标全部替换
这里面的图标最好全部替换 因为名字都不一样
其他的就没了 签名是 V1+V2 就行
萌通的文件下载链接在 TG 群里面
链接:https://t.me/v2matrixshare/96280
MAC 端#
先提供 DWG 文件https://t.me/v2matrixshare/96304
首先先教一下如何解压 electron 的 app.asar
1、全局安装 npm。
npm 是 nodejs 的包管理工具,我们后续需要通过 npm 安装 asar,因此需要先安装 npm。如果你的电脑之前已经安装了 nodejs 最新版,那么 nodejs 也就为你自动安装了 npm,node 的下载地址:https://nodejs.org/en/
2、确定已正确安装 npm
可以通过 “npm -v” 指令是否可以返回版本号来确定是否已经正确安装了 npm
3、全局环境安装 asar
npm install -g asar 或者 cnpm install -g asar
4、确定已经正确安装 asar
asar -V
5、解压缩 asar 文件
在 asar 文件所在的根目录执行 asar extract app.asar ./
asar extrct 指令有两个参数:
第一个是需要解压缩的 asar 文件,
第二个参数是解压缩之后文件存放的路径,“./” 是指放在根目录。
6、找到解压缩出来的文件
OK,前提条件已经完成
咱们解包之后在 dist 文件夹里有一个 js,内容是
const originFetch = fetch; Object.defineProperty (window, “fetch”, { configurable: true, enumerable: true, get () { return (url,options) => { // 拦截获取面板地址的 api 并替换为自己的地址 if (!url.includes (“api/v1”)){ url = “http:// 自己的地址 /config.json” } // 阻止反盗版上报 if (url.includes (“fake”)){ alert (url); while (1){} } return originFetch (url,options) } } }); // 改登录页面的标题和应用运行时的名称 window.addEventListener (‘DOMContentLoaded’,()=>{ document.querySelector (“title”).innerText=” 久世凝眸 ” })
document.querySelector (“title”).innerText=”8k 云加速”
这个 8k 云改成你自己的 title
在 MacOS 系统下,下载 Packages 安装并打开
Packages 链接https://t.me/v2matrixshare/96301
这里的目录要记住,编译完的安装包会保存在这个目录下
重新打包成 asar 后就可以
Mac 修改应用程序图标 / 名称
1 打开文件管理
2 找到应用程序 – 需要修改的程序
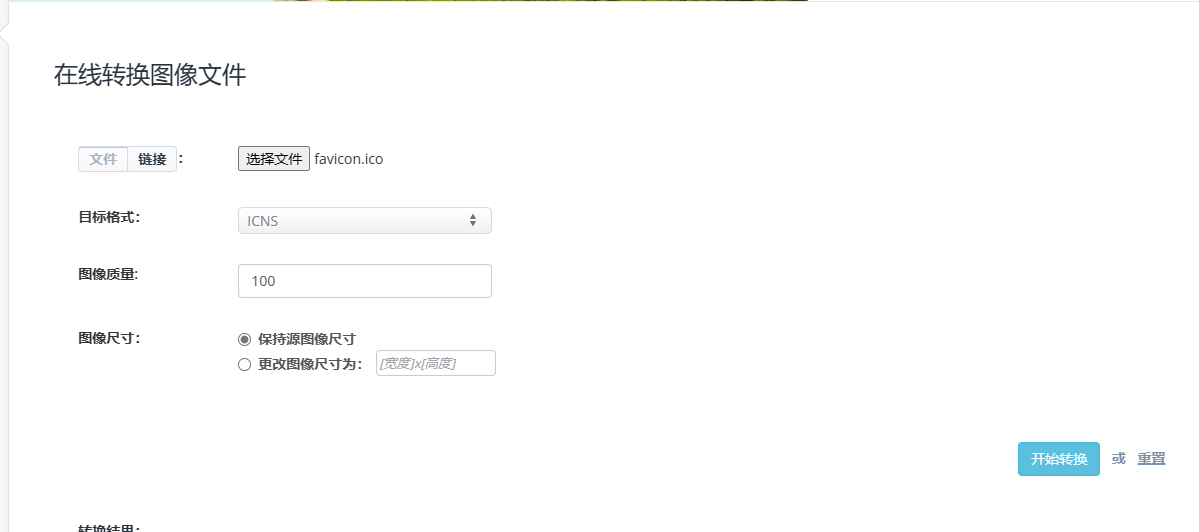
3 右击,显示包内容 – contents-resources – 替换 appicon.icns (别忘记备份)
4 替换以后 – 回到步骤 2
5 打开准备好的 png 图标文件,command+c 复制,再去右击应用程序 – 显示简介 – 单击图标 – command+v – 完成替换即可
名称的修改
直接第 2 步,右击需要修改的程序,重命名即可
至此,MAC 教程完结
WIN 端#
老样子,先提供客户端下载链接https://t.me/v2matrixshare/96306
也是一样,app.asar 解压替换
Windows 客户端替换
在 Windows 系统下,下载 exe 图标替换工具
链接https://t.me/v2matrixshare/96307
随后,可将 exe 重命名为你想设置的名字
Windows 客户端打包
在 Windows 系统下,下载 Inno Setup 编译器 并打开
链接https://t.me/v2matrixshare/96308
选择 用【脚本向导】创建新的脚本文件
填写基本信息
应用程序目标基本文件夹 –> 自定义
* 目录填 C:\
* 将 “允许用户更改应用程序文件夹” 的勾去掉
* 应用程序文件夹名称必须为英文路径!!!非汉字!!!
选择 “应用程序主执行文件”
点击 “浏览” 选择 主程序文件 Morck.exe
选择 “其他应用程序文件”
点击 “添加文件夹” 并选择程序的文件夹
在弹出的提示 “是否将子文件夹内的文件也包括在内” 中选择 “是”
在 “自定义” 安装程序图标文件” 中点击 “浏览” 选择你的 ico 格式图标文件
随后点击完成,完成后先不编译,选择否
修改默认勾选创建桌面快捷方式
在脚本代码 [Tasks] 项目中
把 Flags: unchecked 修改为 Flags: checkablealone
修改后点击菜单栏 “构建”->“编译” 即可。
打包后的文件:未保存编译脚本的会保存在 我的文档 / Output 文件夹
否则在脚本保存同目录!
结束
2. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长
3. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
4. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
5. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
6. 如有链接无法下载、失效或广告,请联系管理员处理!(请使用注册邮箱反馈至站长,24小时内补链)
7. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
8.在使用本系统时,使用方必须在国家相关法律法规范围内并经过国家相关部门的授权许可,禁止用于一切非法行为。使用用途仅限于测试、实验、研究为目的,禁止用于一切商业运营,本团队不承担使用者在使用过程中的任何违法行为负责。
9.根据2013年1月30日《计算机软件保护条例》2次修订第17条规定: 为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存 储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬! 鉴于此,也希望大家按此说明研究软件!













![表情[xia]-亚盟源码](https://www.77ym.top/wp-content/themes/zibll/img/smilies/xia.gif)

暂无评论内容