简介:
PC浏览器请用手机模式访问。先按F12调出控制台,再按Ctrl+Shift+M切换到手机模式,手机请用Via浏览器或者Chrome浏览器预览。其他浏览器会强制将视频全屏,导致样式都失效。
运行项目:
本项目是基于 Vue 开发的,需要 node 环境来运行。
1. 安装 NodeJS,参考官方文档
2. 安装 pnpm 包管理工具,运行 npm install -g pnpm 来安装
3. 上传项目源码到项目根目录
4. 进入项目目录cd douyin,在项目根目录下,运行pnpm install来下载依赖。
5. 执行pnpm dev来启动项目,项目默认地址为http://localhost:3000
6. 在浏览器中打开http://localhost:3000 来访问项目。 Chrome 切换成手机模式快捷键,先按 F12 调出控制台,再按 Ctrl+Shift+M(设备仿真模拟)
免责声明:
本项目仅适用于技术研究和分享,不得用于商业使用 作者:zyronon
著作权归原作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
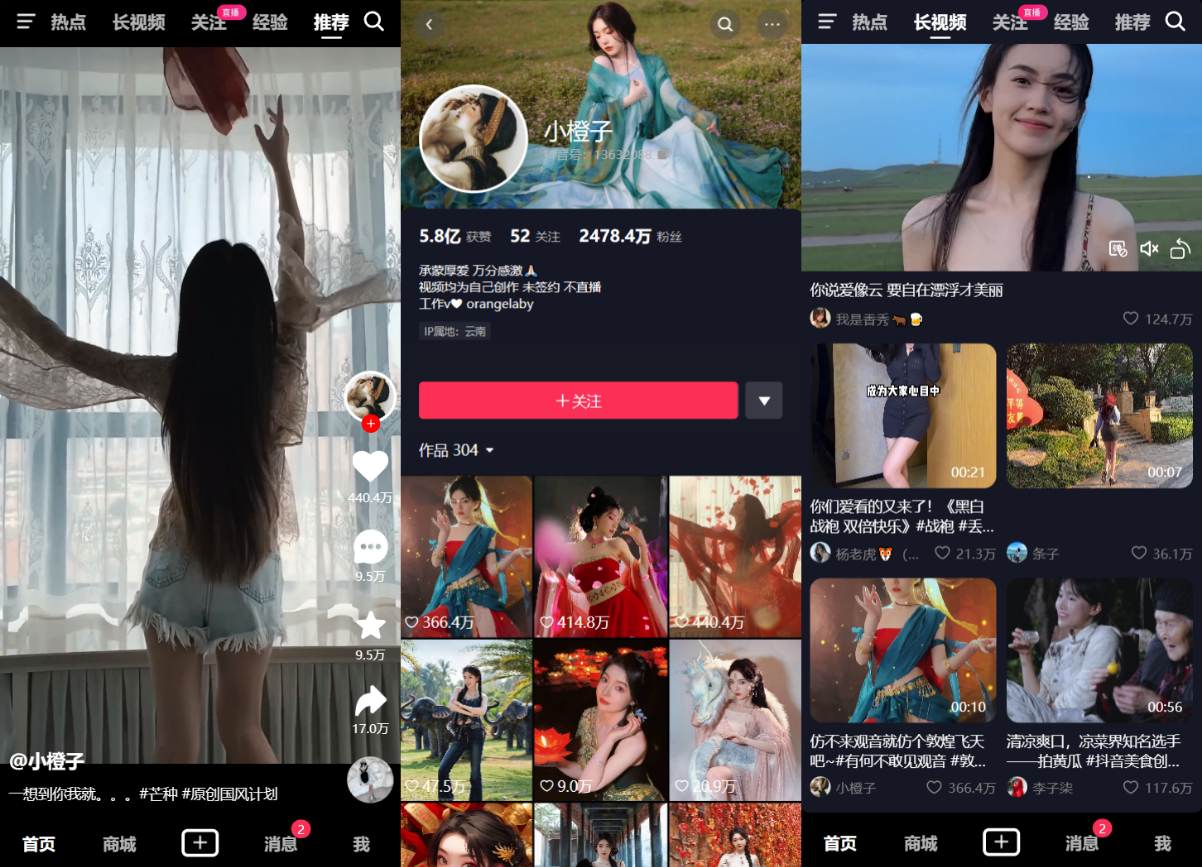
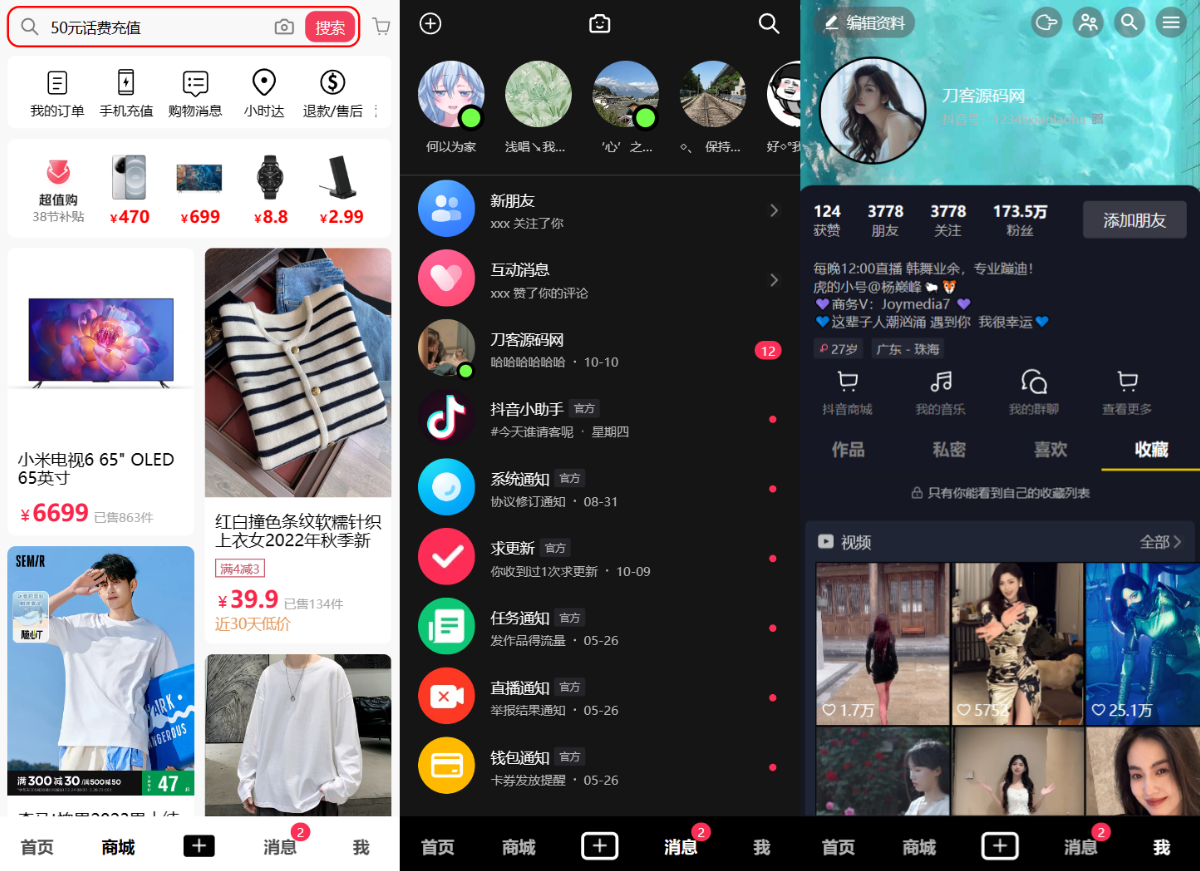
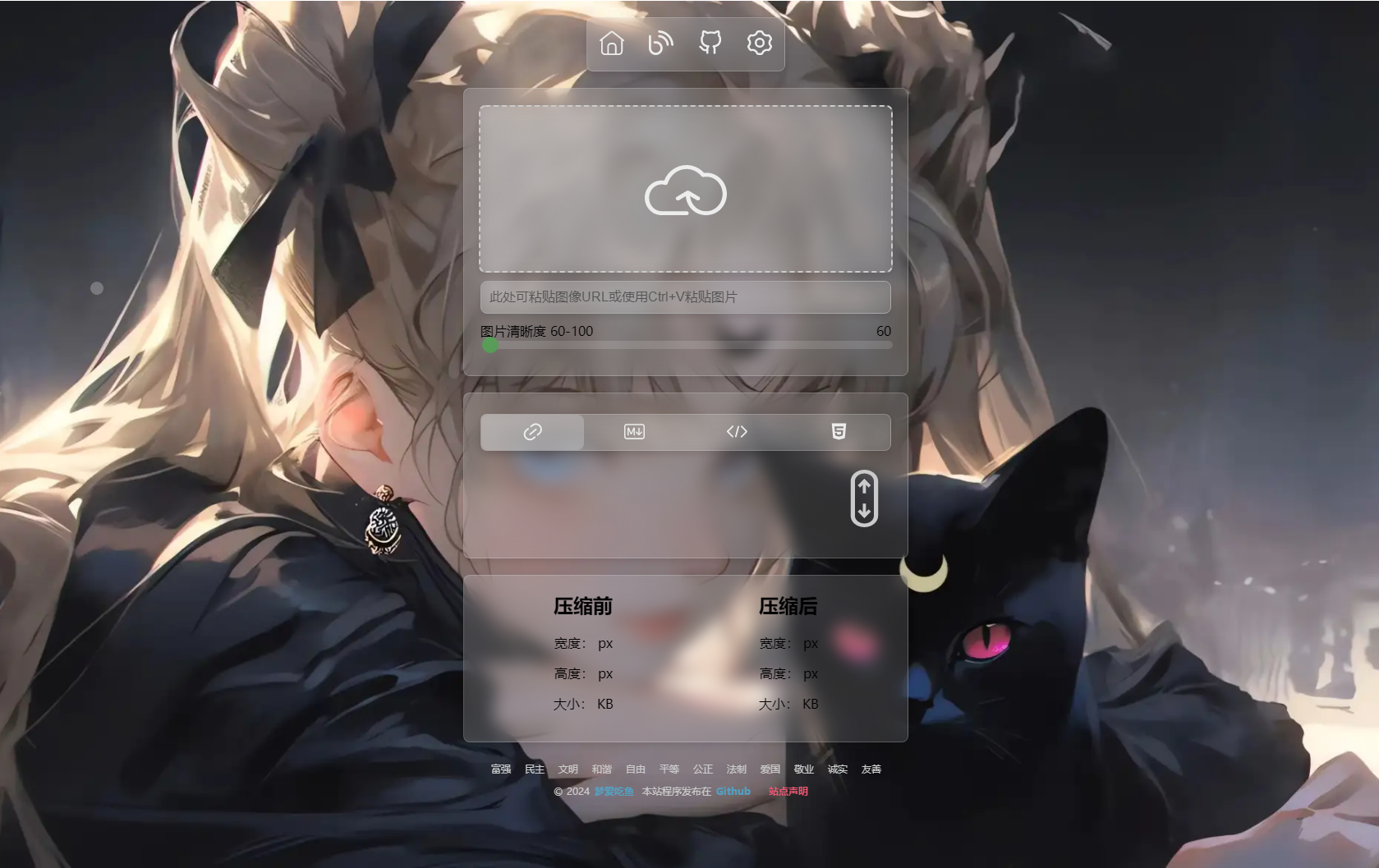
图片:


© 版权声明
1.本资源并未取得原始权利人的授权,不可商用,仅学习和研究软件内含的设计思想和分析底层代码以及原理等,禁止用于商业行为。如因擅自商用引起的相关纠纷及法律责任,由使用人全部承担。支持正版,人人有责,请于下载后24小时内删除
2. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长
3. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
4. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
5. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
6. 如有链接无法下载、失效或广告,请联系管理员处理!(请使用注册邮箱反馈至站长,24小时内补链)
7. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
8.在使用本系统时,使用方必须在国家相关法律法规范围内并经过国家相关部门的授权许可,禁止用于一切非法行为。使用用途仅限于测试、实验、研究为目的,禁止用于一切商业运营,本团队不承担使用者在使用过程中的任何违法行为负责。
9.根据2013年1月30日《计算机软件保护条例》2次修订第17条规定: 为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存 储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬! 鉴于此,也希望大家按此说明研究软件!
2. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长
3. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
4. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
5. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
6. 如有链接无法下载、失效或广告,请联系管理员处理!(请使用注册邮箱反馈至站长,24小时内补链)
7. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
8.在使用本系统时,使用方必须在国家相关法律法规范围内并经过国家相关部门的授权许可,禁止用于一切非法行为。使用用途仅限于测试、实验、研究为目的,禁止用于一切商业运营,本团队不承担使用者在使用过程中的任何违法行为负责。
9.根据2013年1月30日《计算机软件保护条例》2次修订第17条规定: 为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存 储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬! 鉴于此,也希望大家按此说明研究软件!
THE END














![表情[xia]-亚盟源码](https://www.77ym.top/wp-content/themes/zibll/img/smilies/xia.gif)

暂无评论内容