介绍:
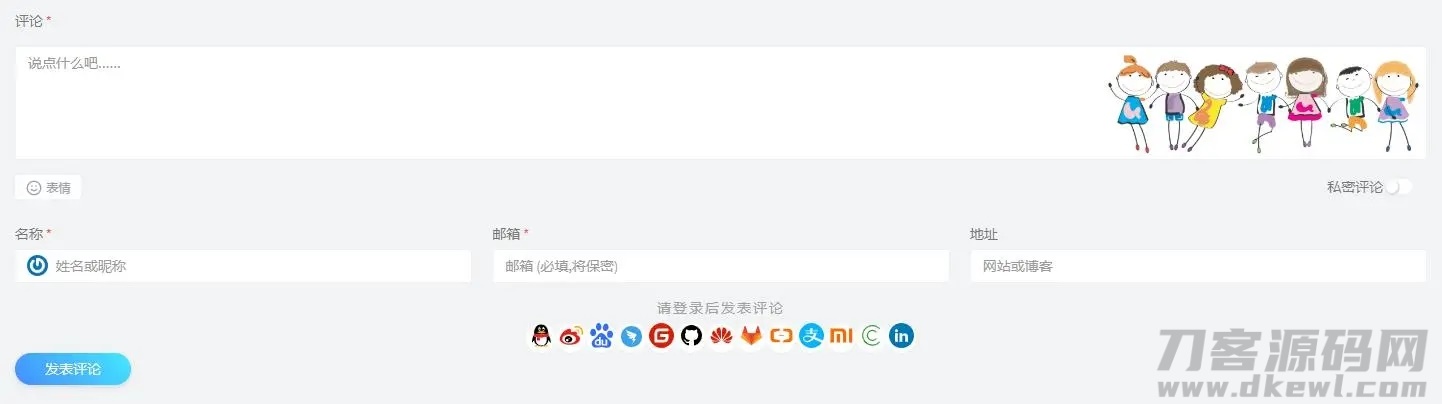
使用方法:下载之后把插件丢到 plugins 目录 目录名改成 GmOauth 后台启动之后以下代码放在要输出登录按钮位置
code
登录按钮基于 handsome 模板 其他模板按钮排版需要加以下css
code
.btn-icon.btn-sm {width: 30px;height: 30px;}a.btn {border: none!important;}.bg-white a {color: inherit;}.btn-rounded {padding-right: 15px;padding-left: 15px;border-radius: 50px;}.btn-icon {width: 34px;height: 34px;padding: 0!important;text-align: center;}.btn-default {color: #58666e!important;background-color: #fcfdfd;background-color: #fff;border-color: #dee5e7;border-bottom-color: #d8e1e3;-webkit-box-shadow: 0 1px 1px rgb(90 90 90 / 10%);box-shadow: 0 1px 1px rgb(90 90 90 / 10%);}集成登录方式:
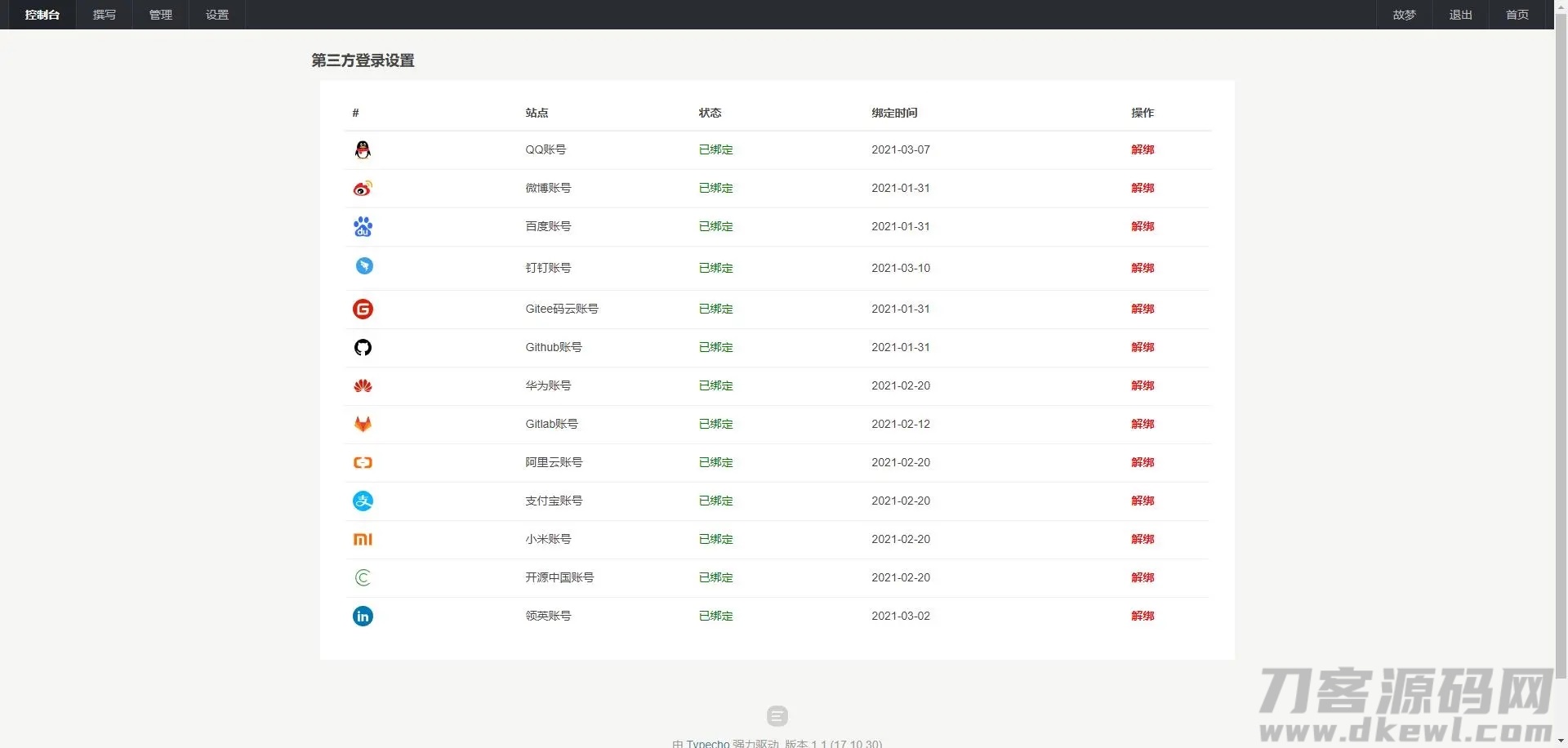
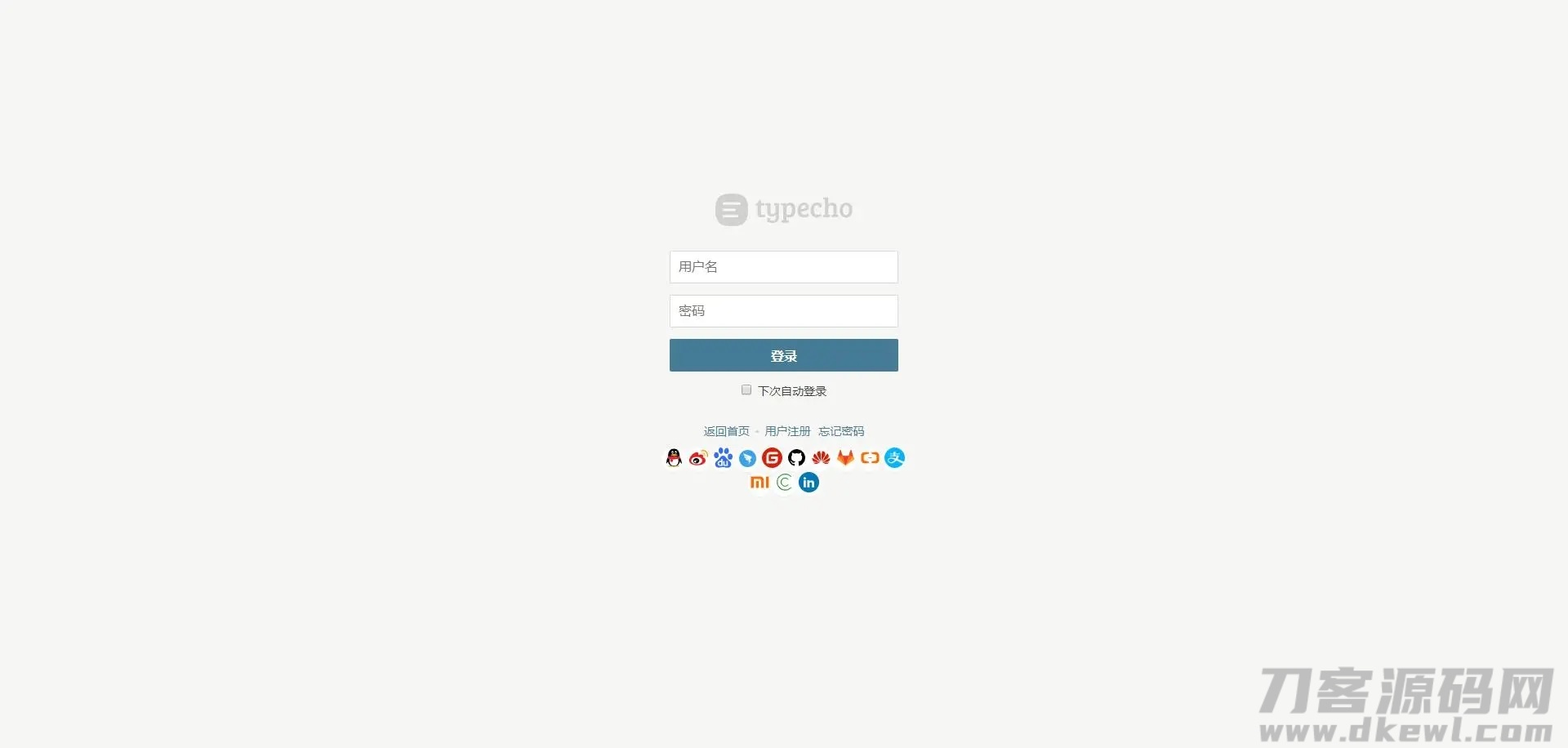
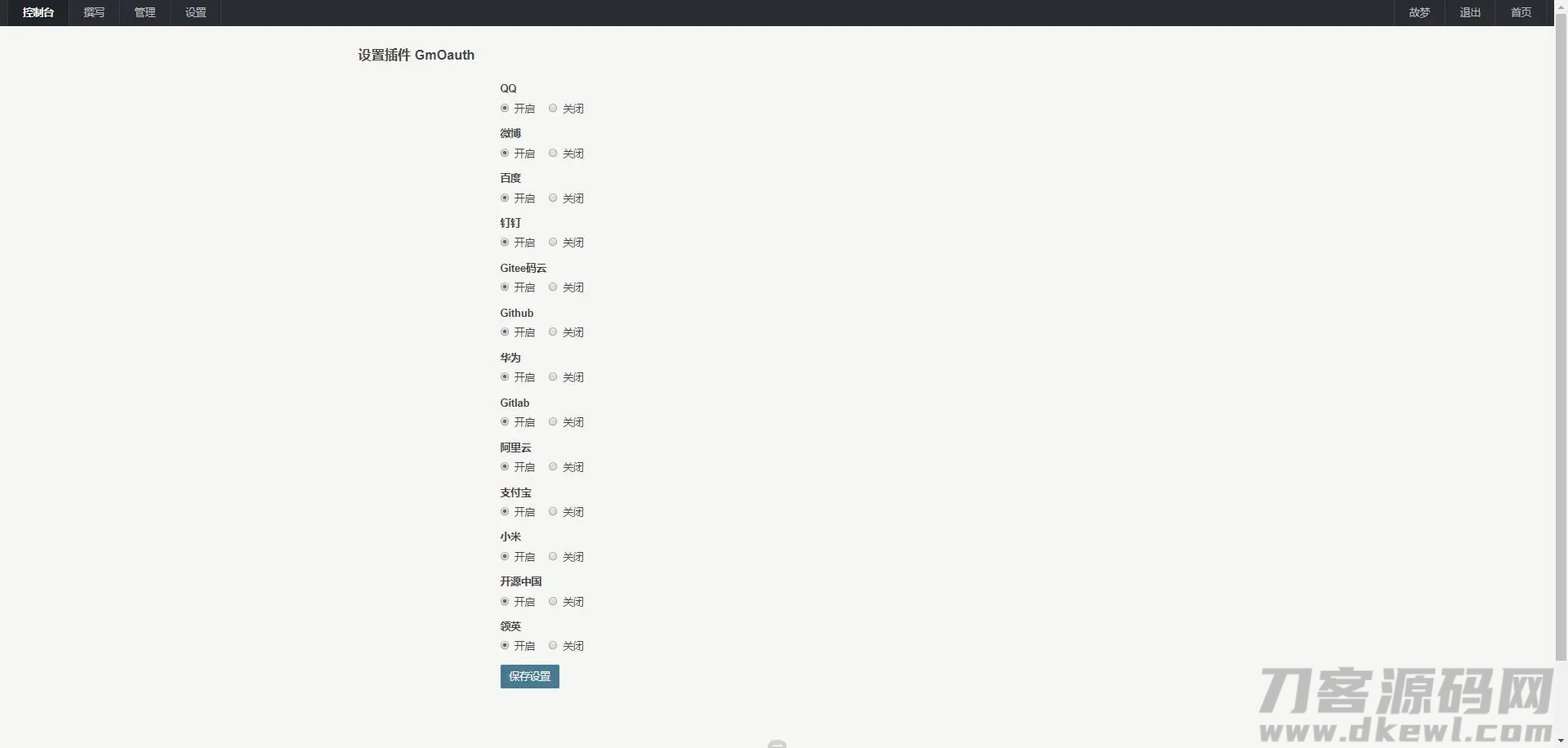
钉钉QQ百度gitee码云github微博华为Gitlab阿里云支付宝小米开源中国领英
版本更新内容:
v2.1.2解决非伪静态下不能使用问题调整图标问题修复已知道bugv2.1.1紧急修复写入创建表bugv2.1增加领英登录增加后台设置第三方登录单独控制开关v2.0.3增加小米&开源中国登录同步绑定设置typecho样式进行代码优化处理v2.0.2增加支付宝 阿里云 账号登录修复已知bugv2.0.1优化已知bug新增 gitlab 与 华为 第三方登录v2.0取消登录账号绑定新增加后台用户绑定功能开启插件即可看见优化已知bug
图片:






QQ交流群 922260178
TG交流群(点击进入)----付费帮助搭建---修复---二开,以及发布求资源.QQ交流群 922260178© 版权声明
1. 本站所提供的源码模板(主题/插件)等资源仅供学习交流,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担,有部分资源为网上收集或仿制而来,若模板侵犯了您的合法权益,请来信通知我们(Email: 1311978956@qq.com),我们会及时删除,给您带来的不便,我们深表歉意!
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布投稿,分享有佣金分成!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务 请大家谅解!
5. 如有链接无法下载、失效或广告,请联系站长,可领回失去的金币,并额外有奖!
6. 如遇到加密压缩包,默认解压密码为"www.77ym.top",如遇到无法解压的请联系管理员!
7. 本站部分文章、资源来自互联网,版权归原作者及网站所有,如果侵犯了您的权利,请及时联系我站删除。免责声明
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布投稿,分享有佣金分成!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务 请大家谅解!
5. 如有链接无法下载、失效或广告,请联系站长,可领回失去的金币,并额外有奖!
6. 如遇到加密压缩包,默认解压密码为"www.77ym.top",如遇到无法解压的请联系管理员!
7. 本站部分文章、资源来自互联网,版权归原作者及网站所有,如果侵犯了您的权利,请及时联系我站删除。免责声明
THE END



















![表情[xia]-亚盟源码](https://www.77ym.top/wp-content/themes/zibll/img/smilies/xia.gif)


暂无评论内容